

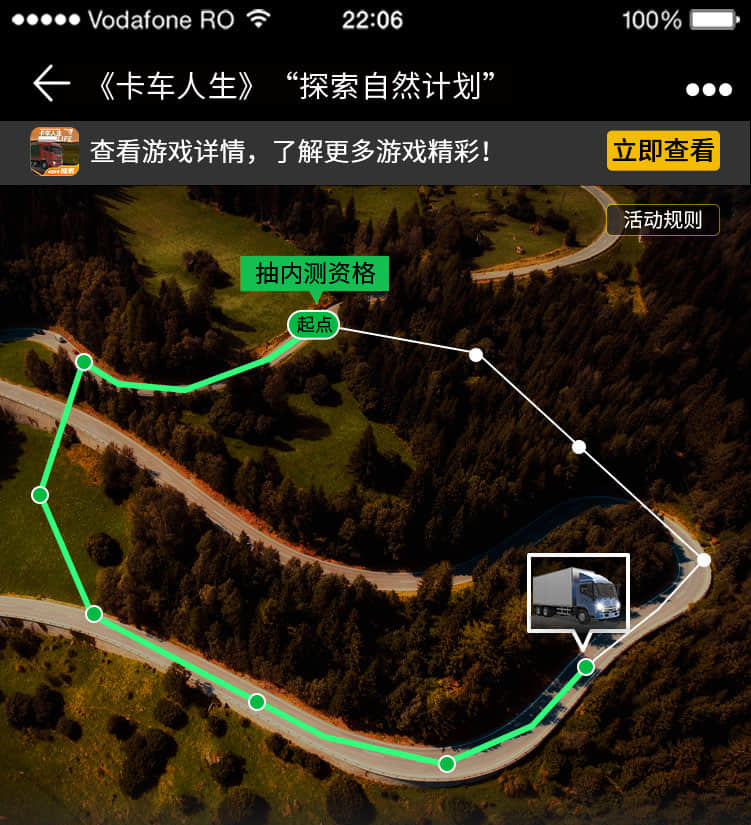
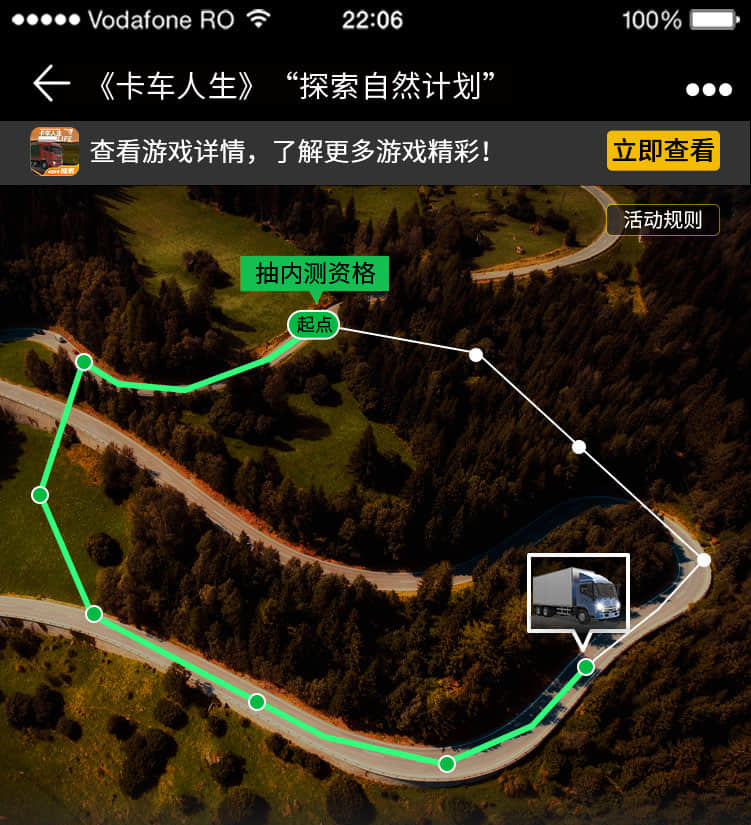
svg路径动画
开始
在日常工作中遇到这样的任务
通过svg可以相对比较方便的把路径画出来,参考代码
更多解决移动端border 1px 问题
由于某些机型分辨率过高,会导致1px变成2+px的问题,样式解决的话,通过媒体选择器和transform方式,参考代码如下
.list li:after{
content:'';
float:left;
width:100%;
border-bottom: #eeeeee solid 1px;
height:1px;
}
@media only screen and (-webkit-min-device-pixel-ratio: 2.0),
only screen and (min--moz-device-pixel-ratio: 2.0),
only screen and (-o-min-device-pixel-ratio: 200/100),
only screen and (min-device-pixel-ratio: 2.0) {
.list li:after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
@media only screen and (-webkit-min-device-pixel-ratio: 2.5),
only screen and (min--moz-device-pixel-ratio: 2.5),
only screen and (-o-min-device-pixel-ratio: 250/100),
only screen and (min-device-pixel-ratio: 2.5) {
.list li:after{
-webkit-transform: scaleY(0.33333334);
transform: scaleY(0.33333334);
}
}


charles常用技巧
Charles修改接口返回数据(Breakpoints)
可以在上方的proxy中添加需要断点的请求
也可以直接在请求链接上右键菜单选择Breakpoints。设置完成之后,发起请求,charles会进入断点模式,如下图
这边选择Edit Request可以修改请求
点击Execute会进去下一步,等待服务器返回,得到返回后,再次进入断点
这边选择Edit Response可以修改返回


在vs内调试js
在工作区中,找到调试面板,点击创建launch.json
或点击上方的展开箭头,添加配置
环境选择nodejs
打开如下json文件
一般不用做什么修改,保存该json后,文件面板出现
然后就可以开始调试了,打好断点,点击上方运行
更多

vscode让人眼前一亮的插件
Project Manager
提升切换项目的效率,上面面板是收藏功能,并且可以按标签分类,下面面板设定根目录后,会自动扫描目录下所有git/svn项目
GitHub Repositories
打开远程 github 仓库,全部 clone 下来太费时间,用这个插件就可以快速打开远程仓库,按需请求文件内容,读取速度很快。右边还有列表面板。
Bookmarks
可以在你代码或文档中设置书签,然后通过书签进行快速的位置跳转
前端github库star推荐
JavaScript数据结构和算法完全解析 javascript-algorithms
stars:134k+
几乎涵盖了常用数据结构和算法的解析和JavaScript实现,慢慢肝吧。
每种算法和数据结构都有自己的 README,包含相关说明和链接,以便进一步学习 (还有 YouTube 视频) 。
30秒代码 30-seconds-of-code
stars:91.8k+
满足您所有开发需求的简短 JavaScript 代码片段,适合平时琐碎时间学习,将前端的相关知识划分为小知识点,并且附有代码片段
JavaScript 样式指南 airbnb-js-style-guide
stars:119k+
太经典了,无论你是初级中级,还是高级工程师,平时多看看规范是进步最快的方式。
你不知道的JavaScriptYou-Dont-Know-JS
stars:149k+
这是深入探讨 JavaScript 语言核心机制的书籍,这是第二版。系统性的学习JavaScript,这个仓库是最高不过了。
什么是**的JavaScriptwtfjs
stars:25.2k+
一个有趣的JavaScript学习仓库,快乐学习每一天。just for fun。
更多github clone 速度慢解决方案
有时候从github上clone项目速度很慢,可以将链接中域名github.com替换成github.com.cnpmjs.org,比如原先的clone url为
https://github.com/wufan123/xxxx.git
替换为
https://github.com.cnpmjs.org/wufan123/xxxx.git
highlight.js使用
一个web上高亮语法的js,官网
使用(CDN):
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.3.1/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.3.1/build/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
要更换主题的话,替换css,这边default.css是默认主题,要换主题的改css文件名称就可以了,参见主题列表,比如要用Vs 2015,改成
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.3.1/build/styles/vs2015.min.css">
vue-cli5源码学习
vue.js
首先查看packages/@vue/cli/bin/vue.js文件
webpack和gulp的区别
Gulp 的定位 Task Runner, 就是用来跑一个一个任务的。
放在以前比如我想用sass写css, coffee写js, 我必须手动的用相应的compiler去编译各自的文件,然后各自minify。这时候designer给你了两张新图片,好嘞,接着用自己的小工具手动去压缩图片。
后来前端人不能忍了,搞出个自动化这个流程的 Grunt/Gulp, 比如你写完代码后要想发布production版本,用一句gulp build就可以
- rm 掉 dist文件夹中以前的旧文件
- 自动把sass编译成css, coffee编译成js
- 压缩各自的文件,压缩图片,生成图片sprite
- 拷贝minified/uglified 文件到 dist 文件夹
但是它没发解决的是 js module 的问题,是你写代码时候如何组织代码结构的问题.
更多