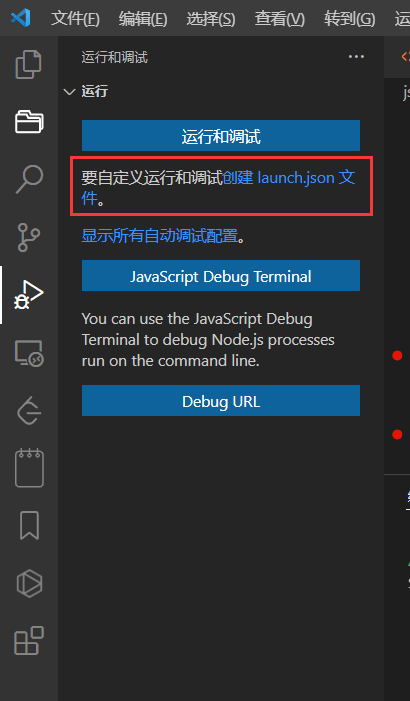
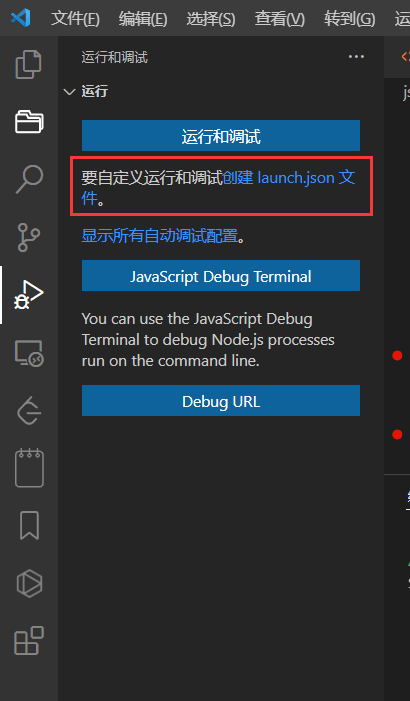
在工作区中,找到调试面板,点击创建launch.json

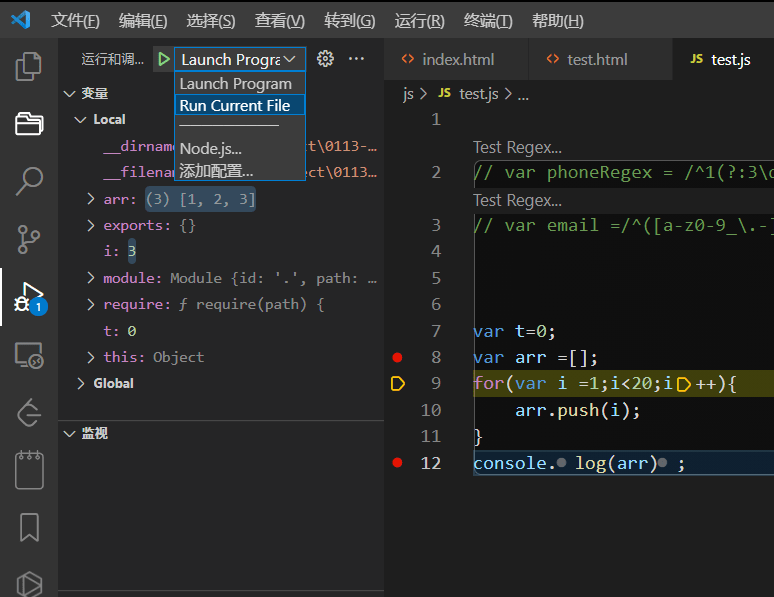
或点击上方的展开箭头,添加配置

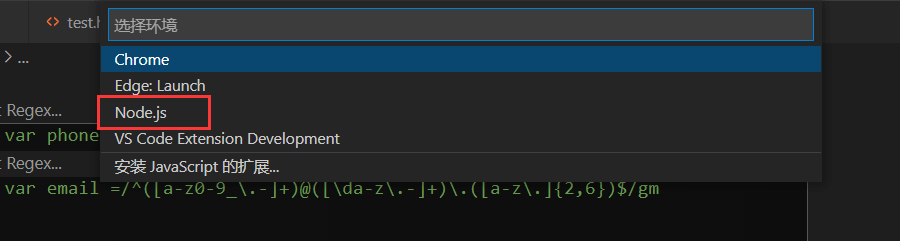
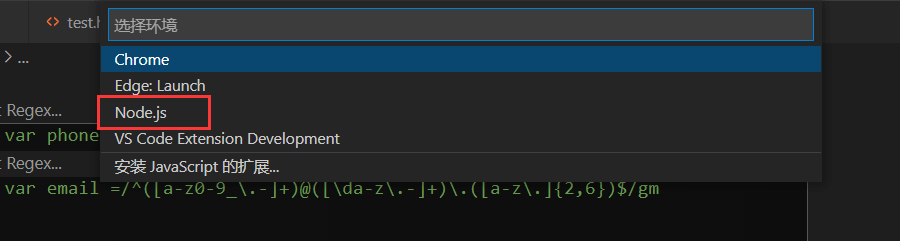
环境选择nodejs

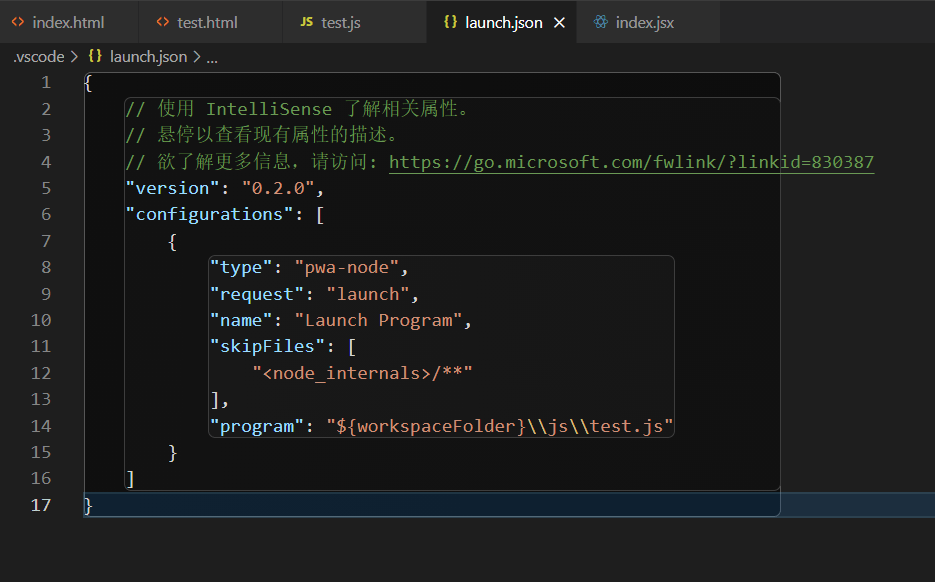
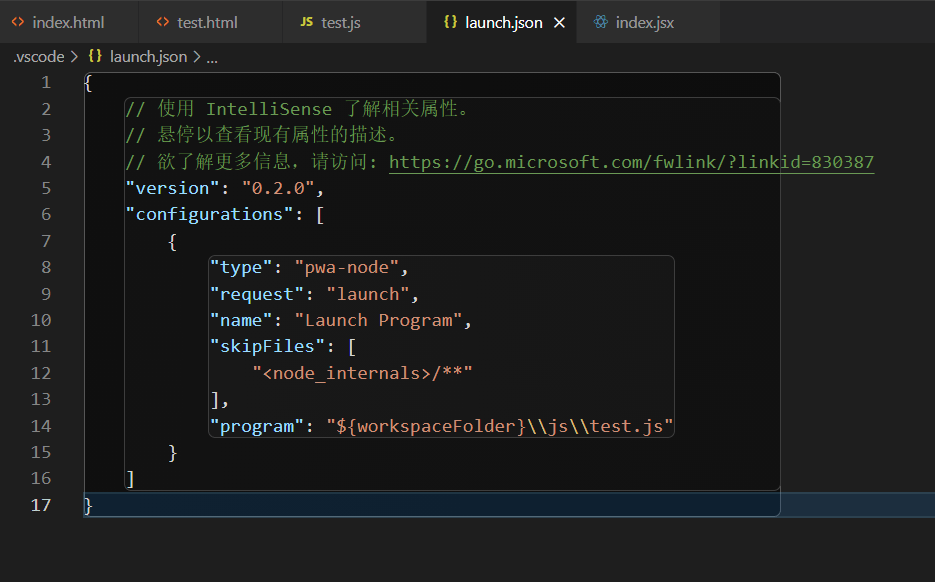
打开如下json文件

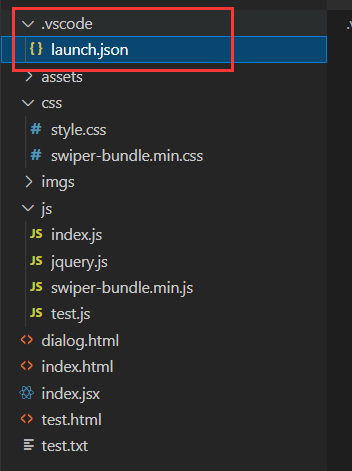
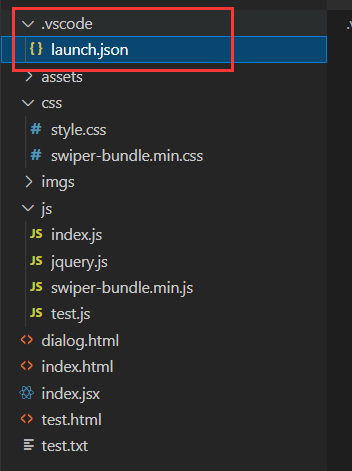
一般不用做什么修改,保存该json后,文件面板出现

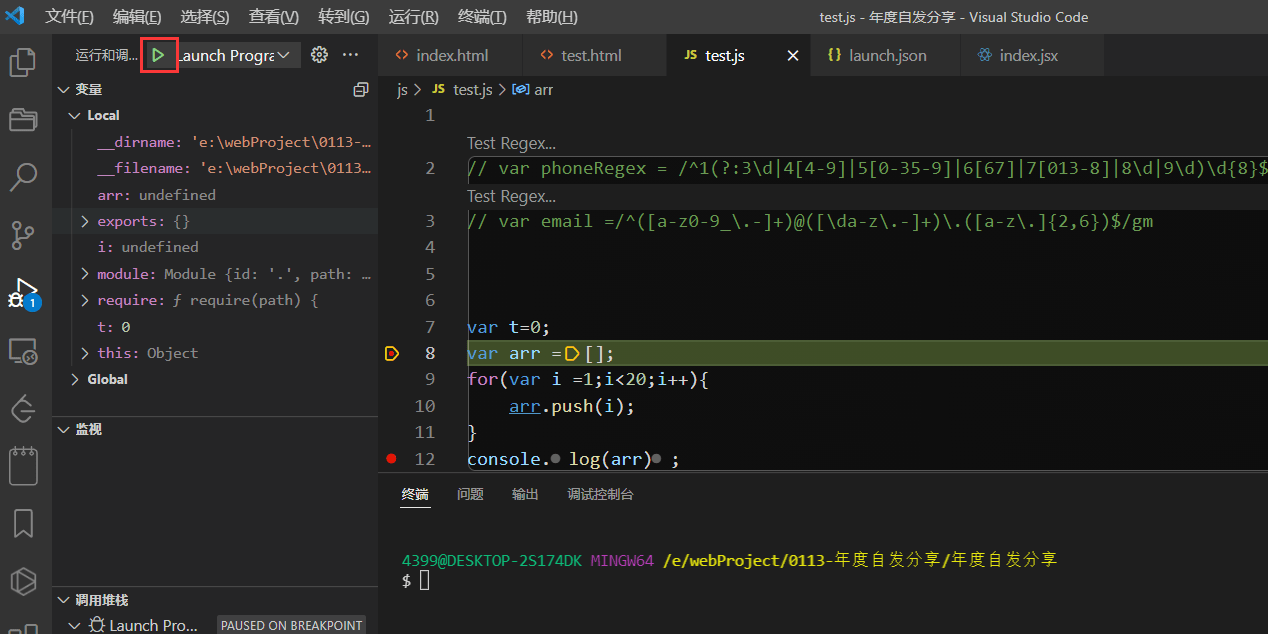
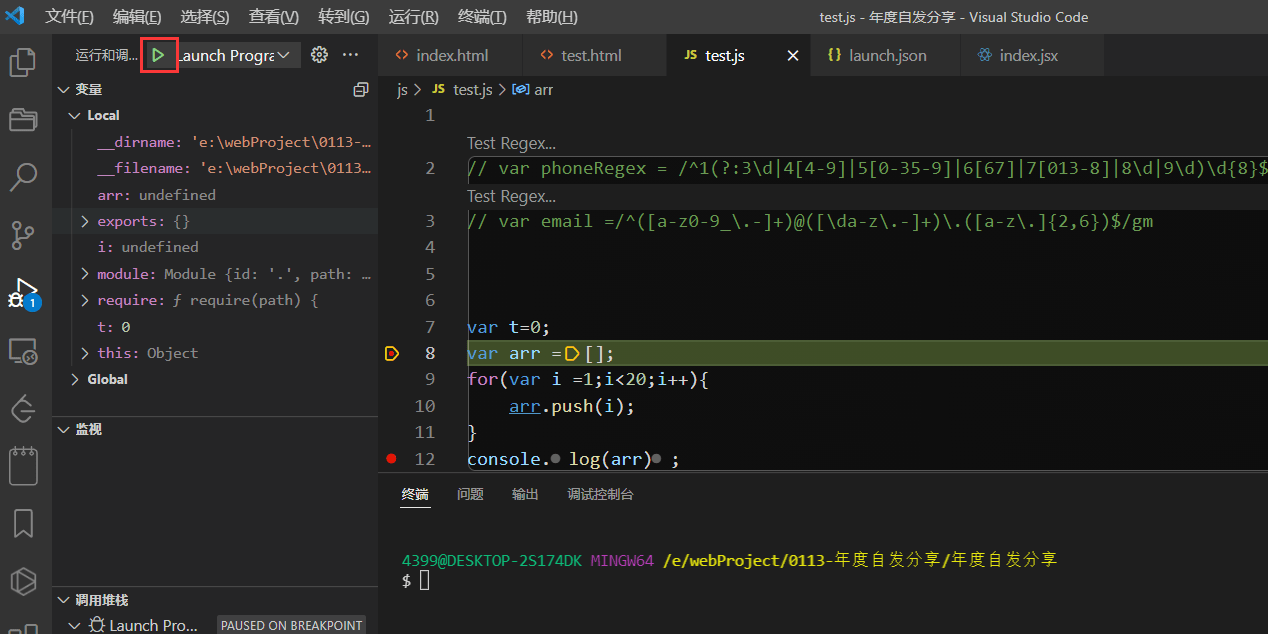
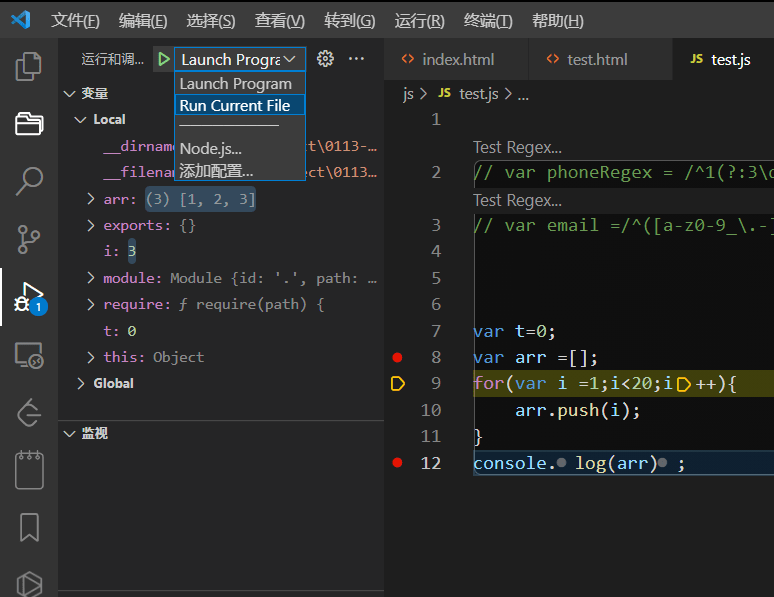
然后就可以开始调试了,打好断点,点击上方运行

在vs内调试js
点击返回顶部
在工作区中,找到调试面板,点击创建launch.json

或点击上方的展开箭头,添加配置

环境选择nodejs

打开如下json文件

一般不用做什么修改,保存该json后,文件面板出现

然后就可以开始调试了,打好断点,点击上方运行