只看步骤的话,跳到快速开始

写在前面
静态网站非常适合专注于内容的网站,比如像博客网站,这边记录一下我搭建这个静态博客的步骤,首先选择服务器,虽然现在云服务器很方便,但如果只是做个静态网站的话,有个更方便的方法是用Github Pages,将资源部署在github上,并且还会有自己的域名,省时省力。然后网站资源也可以用一些静态博客生成框架去做,一些流行的框架有:
- Jekyll,Github Pages官方推荐的构建框架,在Windows上使用的话需要先安装Ruby的运行环境,如果你熟悉Ruby的话试试看,具体参见官方文档
- Hexo,这个博客站就是用Hexo生成的,Hexo运行需要Node.js环境,前端开发人员可以选择这个,个人觉得比Jekyll更容易些。
- Hugo,官方自我介绍:Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。
- Octopress,基于Jekyll框架,官方介绍:A blogging framework for hackers.
- Pelican,Python编写的框架。
- MiddleMan,Ruby编写的框架,官方介绍:Middleman is a static site generator using all the shortcuts and tools in modern web development.
- Metalsmith,官方介绍:An extremely simple, pluggable static site generator.
快速开始
本教程基于GitHub Pages和Hexo,在windows上操作,
一、github账号
你要先有个GitHub账号,注册登录后,新建一个repository,不了解github的话在左上角加号图标

这边的Repository name要按照一定格式
//usernam为你的用户名称
username.github.io
比如我的用户名是wufan123,那么就是
wufan123.github.io
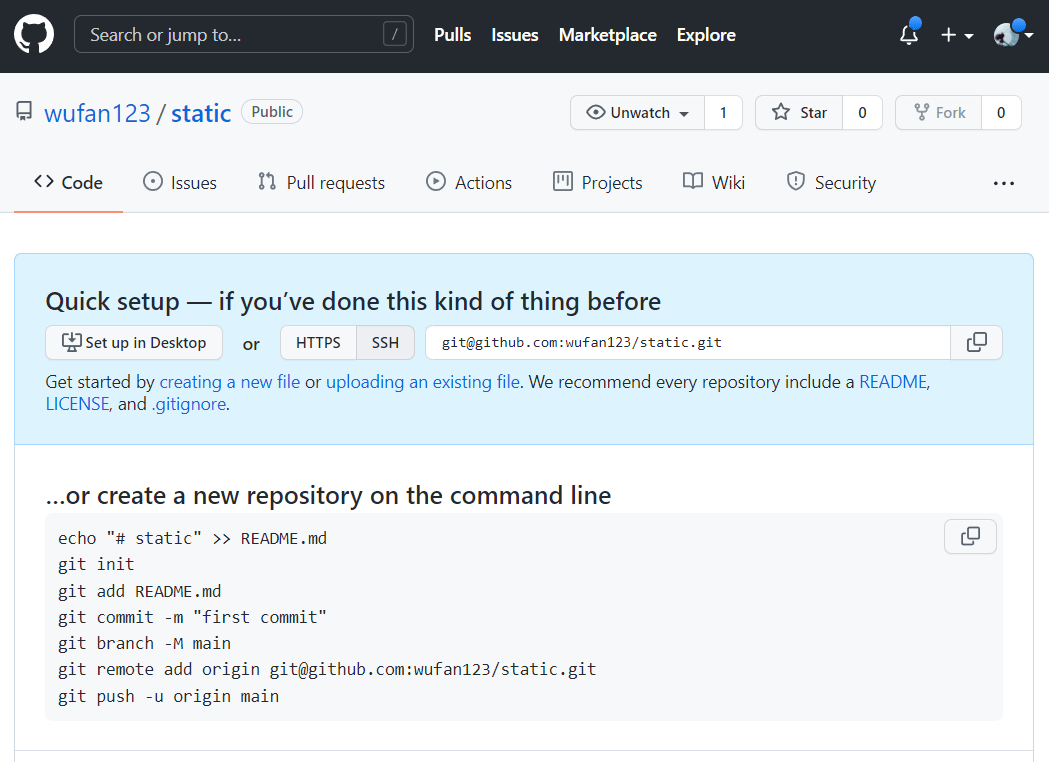
创建完成后先把当前页面放着,它大概长这样子

我这边新建了一个static做示范,你的应该是
username/username.github.io
二、安装git
接着我们需要安装下git,选择windows,然后根据你的电脑选择32位或者64位,下载然后一路下一步安装完成。安装好之后,右键鼠标菜单应该可以看到
“Git Bash Here”菜单。安装git就完成了
三、安装Node.js
接着安装Node.js环境,选择LTS版本,下一步,安装完成之后通过鼠标右键菜单选择Git Bash Here,输入
node -v
显示Node.js版本,安装成功
四、安装Hexo
可以先设置下npm的淘宝镜像,这样安装比较快
npm config set registry https://registry.npm.taobao.org
然后在Git Bash中输入
npm install -g hexo-cli
输入
hexo -v
显示版本信息安装成功
五、建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init my-blog
cd my-blog
npm install
我新建了一个my-blog的hexo站点项目,它的目录是这样子的
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
我们找到_config.yml文件,修改配置
deploy:
type: git
repo: <repository url> #git@github.com:wufan123/wufan123.github.io.git
branch: gh-pages
将repo改成刚才在Github新建的repo地址。
六、添加git ssh
为了能顺利将刚才生成的资源部署到github上(公钥认证),我们先创建一对公钥密匙
$ ssh-keygen -o
然后输入
$ cat ~/.ssh/id_rsa.pub
会出现类似这样的字符串
ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAklOUpkDHrfHY17SbrmTIpNLTGK9Tjom/BWDSU
GPl+nafzlHDTYW7hdI4yZ5ew18JH4JW9jbhUFrviQzM7xlELEVf4h9lFX5QVkbPppSwg0cda3
Pbv7kOdJ/MTyBlWXFCR+HAo3FXRitBqxiX1nKhXpHAZsMciLq8V6RjsNAQwdsdMFvSlVK/7XA
t3FaoJoAsncM1Q9x5+3V0Ww68/eIFmb1zuUFljQJKprrX88XypNDvjYNby6vw/Pb0rwert/En
mZ+AW4OZPnTPI89ZPmVMLuayrD2cE86Z/il8b+gw3r3+1nKatmIkjn2so1d01QraTlMqVSsbx
NrRFi9wrf+M7Q== schacon@mylaptop.local
上面的是示例,请拷贝自己的,然后添加到Github SSH keys中,点击界面中的New SSH key,title是自己给它的名字,key中黏贴刚才拷贝的那一串公匙内容。
七、部署
现在你可以运行
hexo deploy
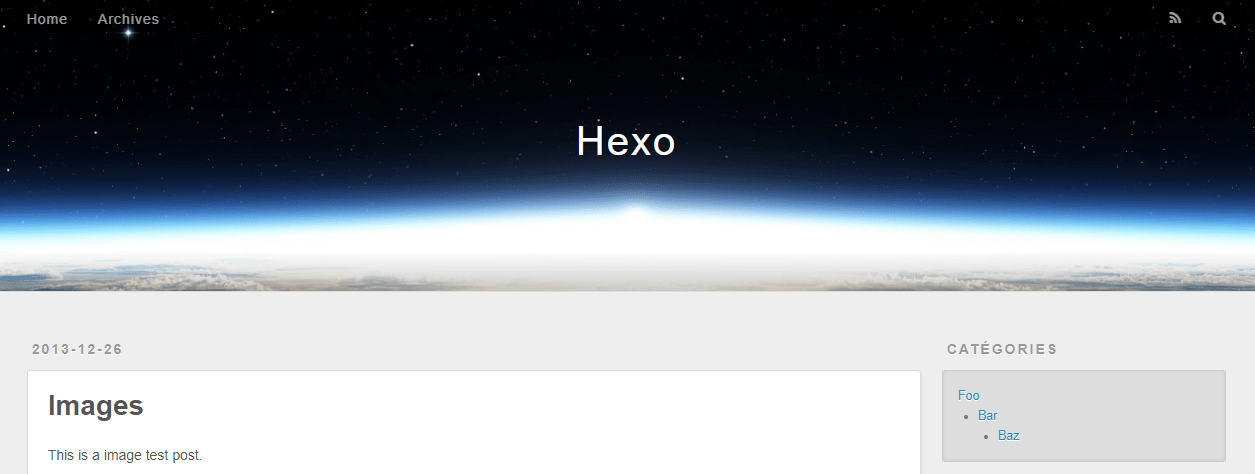
进行部署了,顺利的话,你可以看到你Github上username.github.io中会多出一个gh-pages分支,过一小会,你就可以在浏览器中输入username.github.io访问自己的博客网站了比如我的地址就是wufan123.github.io,如果你完全按照我的步骤来的话,它差不多长这样子的:

恭喜你建站成功了!
八、写作
可以通过下列命令来创建一篇新文章或者新的页面
$ hexo new [layout] <title>
layout不是必须参数,默认为post,比如创建一篇搭建个人博客网站
hexo new 搭建个人博客网站
你在source中可以看到生成了一个搭建个人博客网站.md文件,然后就是用你熟悉的md语法写作了,写完之后,可以用运行下列命令启动一个本地服务器预览一下
hexo server
觉得没问题的话,就可以重新部署到gitub.io了,部署命令
hexo clean
hexo deploy
稍等一下就可以看到博客站更新了,其他关于写作,网站配置可以移步官方文档说明
八、主题
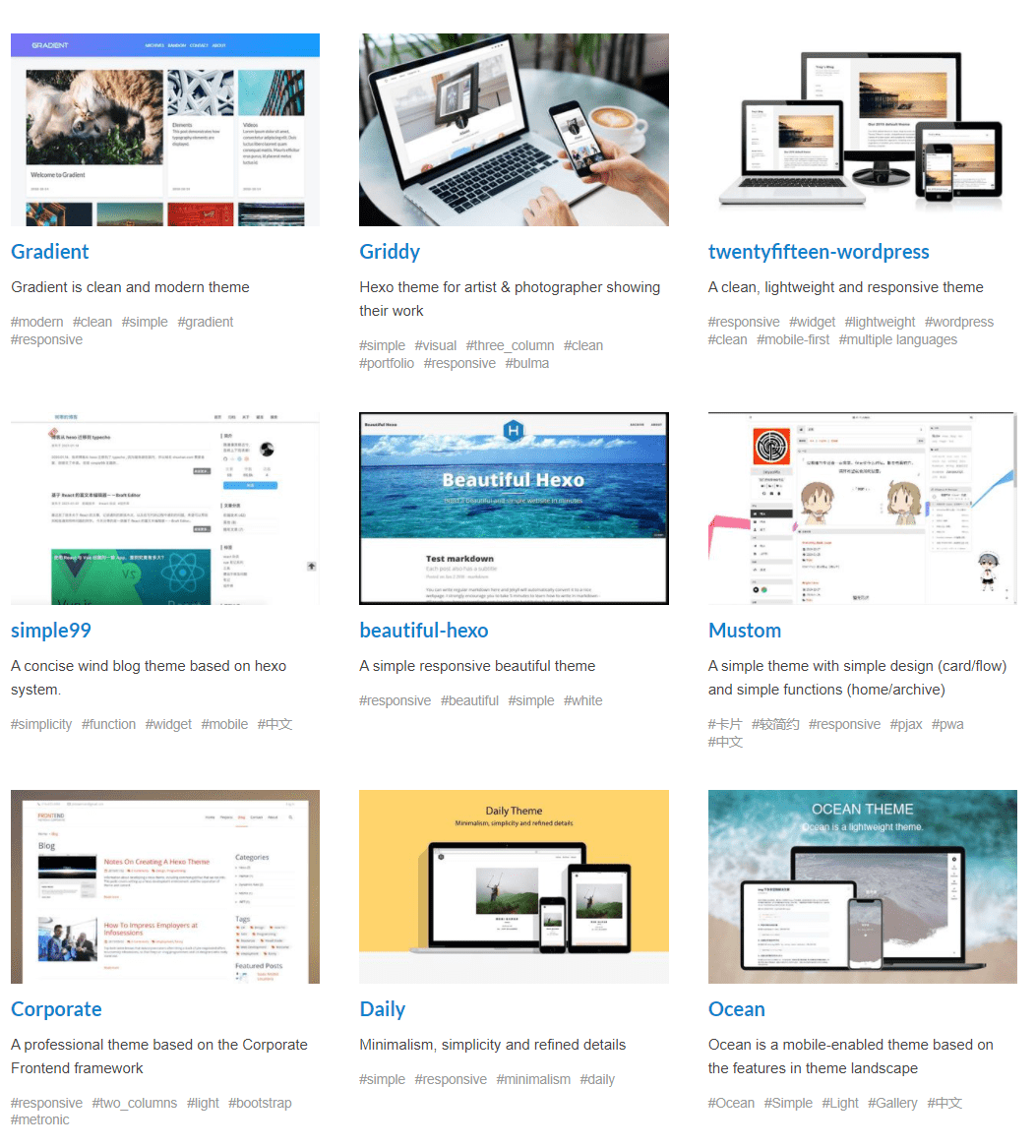
如果你觉得官方的默认主题不好看,可以换主题,官方的主题列表有300+不同的主题,应该会有一款符合你的审美

当然你有前端开发或其他编程经验的话也可以在别人的主题上做一些改动或者自定义一款自己的主题,后面还能贡献到官方的主题列表。这边我推荐几个我觉得挺好看的主题:
- hexo-theme-Claudia
- hexo-theme-lx
- hexo-theme-tranquilpeak
- hexo-theme-cactus
- hexo-theme-cactus
- hexo-theme-quiet
写在后面
最后稍微说明一下,如果你遇到困难可以有点思路,Github Pages是给你用来放静态资源的一个地方,你不弄博客网站,也可以直接放一个.md文件、图片、视频或者.html都可以通过username.github.io访问到。git是一个分布式的版本管理工具,不了解的话,可以简单理解成是将你本地的文件更新到你github。hexo是用来构建静态博客的框架,你不用框架可不可以弄静态博客,可以,但相对费力费时,用hexo会更方便,它有很多现成的东西,你只要专注于写作就可以了,如果文章中有什么问题或者什么问题可以留言也可以给我发邮件。瑞思拜~