

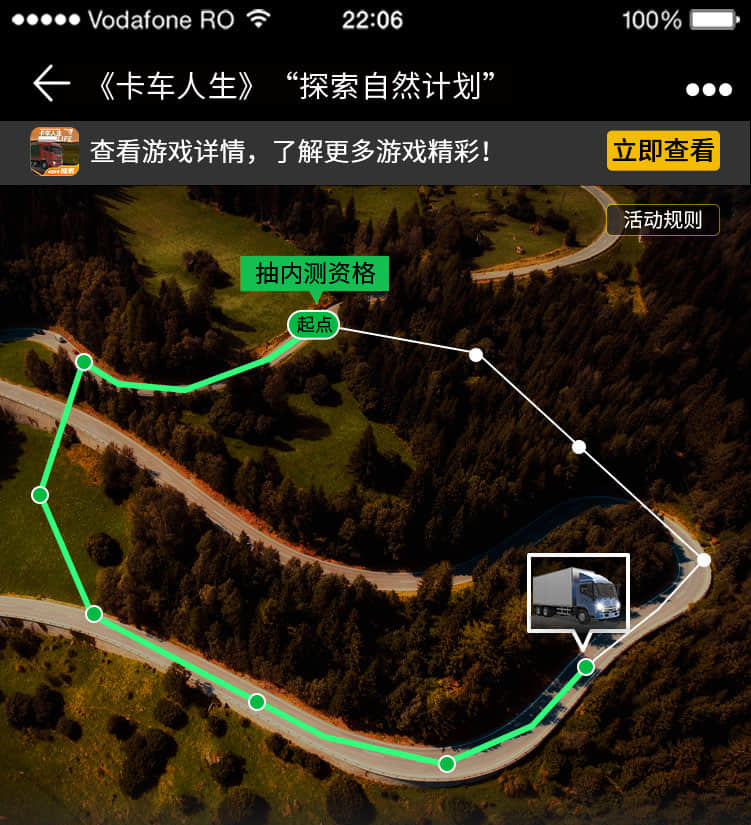
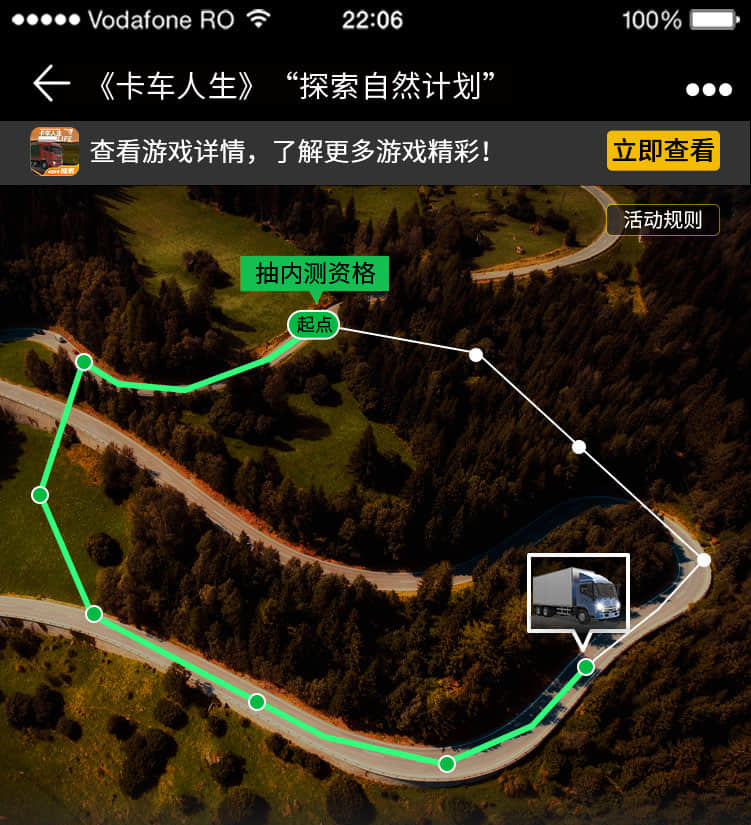
svg路径动画
开始
在日常工作中遇到这样的任务
通过svg可以相对比较方便的把路径画出来,参考代码
更多

Win10搭建Gitlab Runner
CI/CD
持续集成(CI)是在源代码变更后自动检测、拉取、构建和(在大多数情况下)进行单元测试的过程。
持续交付(CD)通常是指整个流程链(管道),它自动监测源代码变更并通过构建、测试、打包和相关操作运行它们以生成可部署的版本
持续交付包含持续集成(自动检测源代码变更、执行构建过程、运行单元测试以验证变更),持续测试(对代码运行各种测试以保障代码质量),和(可选)持续部署(通过管道发布版本自动提供给用户)。
gitlab 使用
gitlab 一般是公司搭建的,如果公司还搭建了Shared runners那么就可以开始捣鼓CI/CD了,没有的话,就可以在自己的服务器或 pc 上搭建了。
在 gitlab 指定项目的setting中找到CI/CD
在页面中展开runner选项,可以看到项目的独立 token
解决移动端border 1px 问题
由于某些机型分辨率过高,会导致1px变成2+px的问题,样式解决的话,通过媒体选择器和transform方式,参考代码如下
.list li:after{
content:'';
float:left;
width:100%;
border-bottom: #eeeeee solid 1px;
height:1px;
}
@media only screen and (-webkit-min-device-pixel-ratio: 2.0),
only screen and (min--moz-device-pixel-ratio: 2.0),
only screen and (-o-min-device-pixel-ratio: 200/100),
only screen and (min-device-pixel-ratio: 2.0) {
.list li:after{
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
@media only screen and (-webkit-min-device-pixel-ratio: 2.5),
only screen and (min--moz-device-pixel-ratio: 2.5),
only screen and (-o-min-device-pixel-ratio: 250/100),
only screen and (min-device-pixel-ratio: 2.5) {
.list li:after{
-webkit-transform: scaleY(0.33333334);
transform: scaleY(0.33333334);
}
}


charles常用技巧
Charles修改接口返回数据(Breakpoints)
可以在上方的proxy中添加需要断点的请求
也可以直接在请求链接上右键菜单选择Breakpoints。设置完成之后,发起请求,charles会进入断点模式,如下图
这边选择Edit Request可以修改请求
点击Execute会进去下一步,等待服务器返回,得到返回后,再次进入断点
这边选择Edit Response可以修改返回


在vs内调试js
在工作区中,找到调试面板,点击创建launch.json
或点击上方的展开箭头,添加配置
环境选择nodejs
打开如下json文件
一般不用做什么修改,保存该json后,文件面板出现
然后就可以开始调试了,打好断点,点击上方运行
更多

vscode让人眼前一亮的插件
Project Manager
提升切换项目的效率,上面面板是收藏功能,并且可以按标签分类,下面面板设定根目录后,会自动扫描目录下所有git/svn项目
GitHub Repositories
打开远程 github 仓库,全部 clone 下来太费时间,用这个插件就可以快速打开远程仓库,按需请求文件内容,读取速度很快。右边还有列表面板。
Bookmarks
可以在你代码或文档中设置书签,然后通过书签进行快速的位置跳转
前端github库star推荐
JavaScript数据结构和算法完全解析 javascript-algorithms
stars:134k+
几乎涵盖了常用数据结构和算法的解析和JavaScript实现,慢慢肝吧。
每种算法和数据结构都有自己的 README,包含相关说明和链接,以便进一步学习 (还有 YouTube 视频) 。
30秒代码 30-seconds-of-code
stars:91.8k+
满足您所有开发需求的简短 JavaScript 代码片段,适合平时琐碎时间学习,将前端的相关知识划分为小知识点,并且附有代码片段
JavaScript 样式指南 airbnb-js-style-guide
stars:119k+
太经典了,无论你是初级中级,还是高级工程师,平时多看看规范是进步最快的方式。
你不知道的JavaScriptYou-Dont-Know-JS
stars:149k+
这是深入探讨 JavaScript 语言核心机制的书籍,这是第二版。系统性的学习JavaScript,这个仓库是最高不过了。
什么是**的JavaScriptwtfjs
stars:25.2k+
一个有趣的JavaScript学习仓库,快乐学习每一天。just for fun。
更多npx
npm 从5.2版开始,增加了 npx 命令,主要解决的问题是调用项目内部安装的模块,比如
npm install webpack -D
要调用webpack的话只能在项目脚本或者package.json的scripts字段,如果要在cli调用,要这样
#根目录下
$ node-modules/.bin/webpack -v
使用npx的话可以直接调用
npx webpack -v
原理是npx运行时会到node_modules/.bin和$PATH里检查命令是否存在,所以系统命令也可以调用,其他具体参见官方说明
nodejs中的package.json文件
关于package.json文件的官方文档说明,英文好的的同学可以自行前往查看,下面是对一些文件中的常见字段的说明:
name
项目名称,如果要发布的话,这个字段必须
version
版本,同上
更多github clone 速度慢解决方案
有时候从github上clone项目速度很慢,可以将链接中域名github.com替换成github.com.cnpmjs.org,比如原先的clone url为
https://github.com/wufan123/xxxx.git
替换为
https://github.com.cnpmjs.org/wufan123/xxxx.git